首先让我们来复习一下上节课的内容,还记得如何创建天上的云彩吗?
我们先来设计的是一颗小树,采用的还是从上到下的顺序结构。
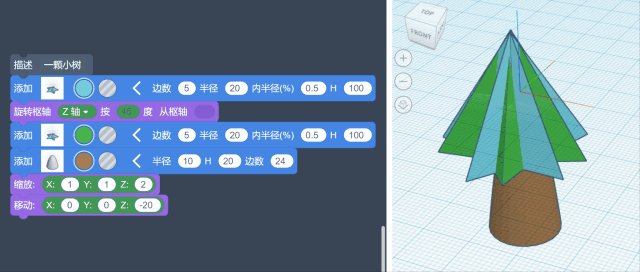
案例1:一颗小树,有树叶和树干,根据自己的需要来设计树叶和树干。
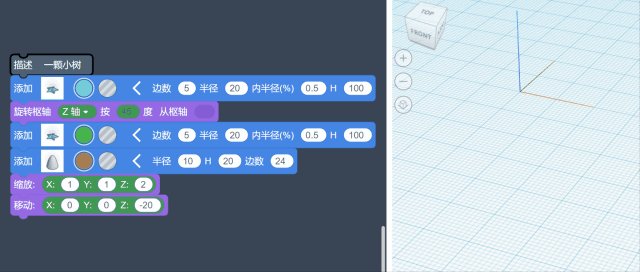
1、从左侧的形状积木块类别里面找到星形积木,并将其拖曳到工作平面上,选择可能的颜色,并设置合适的边数和半径大小。
这里我们采用五边形和20cm的半径,并且将高度H设置为100。
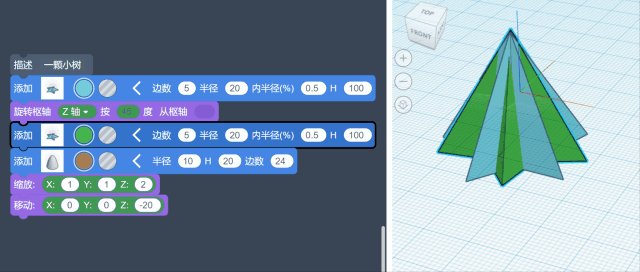
2、从修改积木块类别里面选择旋转,这里我们需要沿着Z轴旋转45°。
3、同样采用步骤1的方法来制作另外一部分的树叶,这一次我们采用了另外一种颜色,为了能够让我们的树木看上去更加的富有动感和色彩的变化。
4、从左侧的形状积木块类别里面找到抛物面积木,并将其拖曳到工作平面上,选择咖啡色作为树干的颜色,其他采用默认参数。
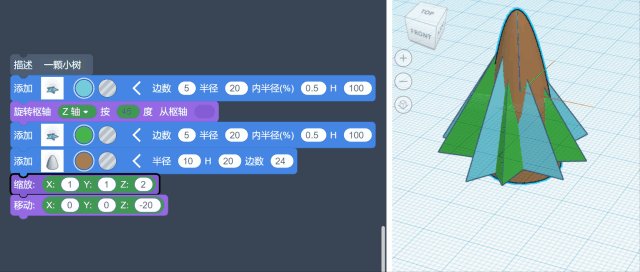
5、从修改积木块类别里面选择缩放积木块,使得树干部分更长一些,看上去更加自然一些。这里我们采用沿着Z轴放大2倍。
6、从修改积木块类别里面选择移动积木块,根据我们的需要,这里我们沿着Z轴向下移动20cm的距离,也就是我们需要输入-20。

【提示】一个好的习惯:给我们的代码增加注释,这样既方便了自己理解,也方便了他人阅读你的程序。
现在让我们一起用工具栏上的播放按钮来看看我们的程序运行后的效果。
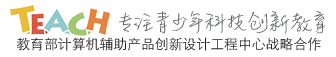
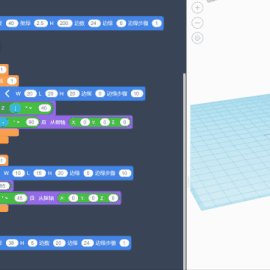
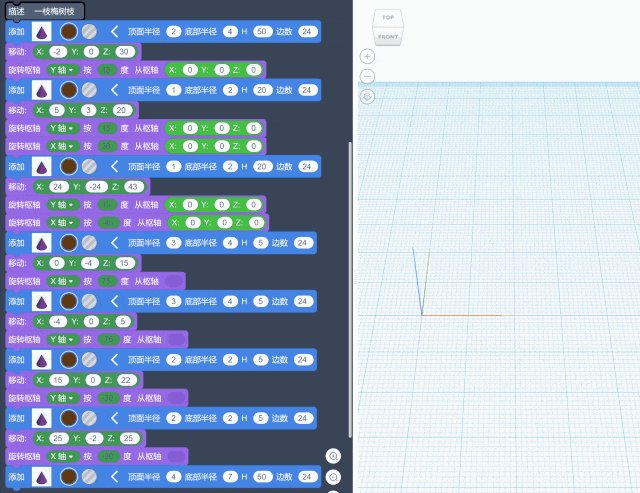
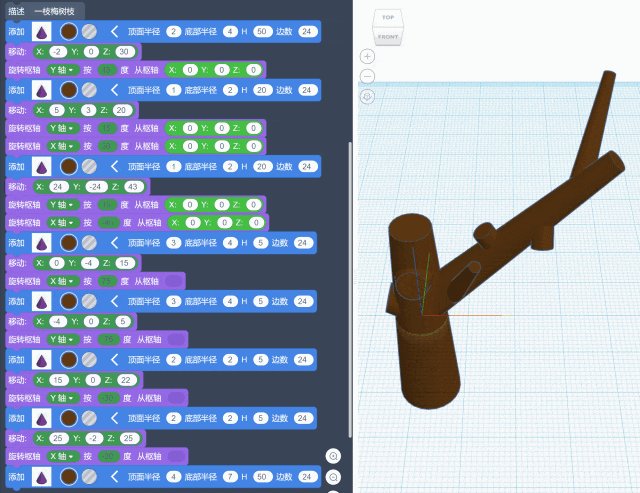
案例2:设计一枝梅树枝,要求有三个分叉。
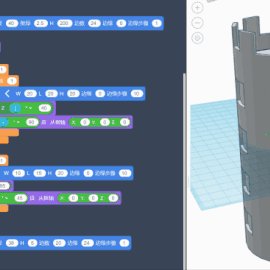
从左侧的形状积木块类别里面找到圆锥体积木,并将其拖曳到工作平面上。
选择咖啡色作为树干,并设置合适的顶面半径和底部半径,这里我们采用2cm和4cm,并且将高度H设置为50。颜色采用红褐色。
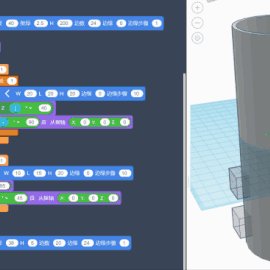
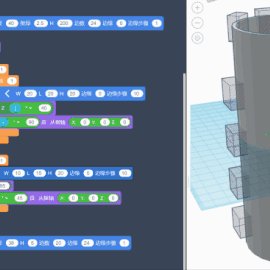
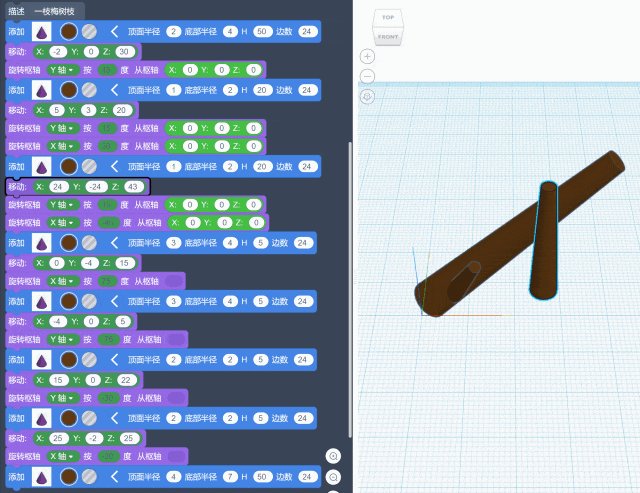
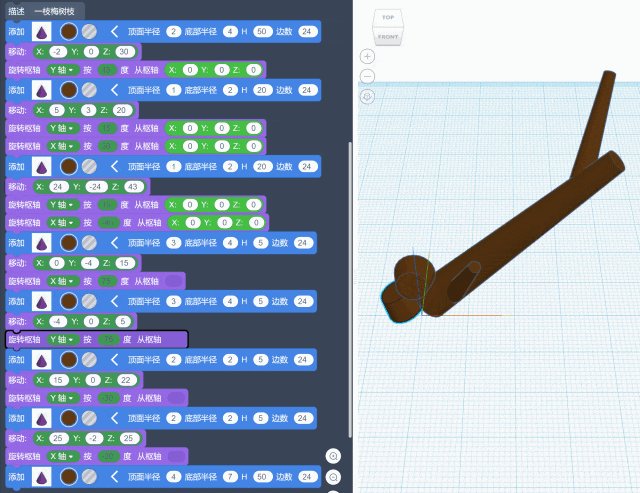
为了增加梅树枝的蜿蜒曲折的效果,这里我们采用了不同的移动和旋转角度来表达这样的效果。
每个圆锥体积木都是一个小的梅树桩,从下面的结构可以分析出程序的基本结构。
参照下图,现在让我们将所有的积木块都连接起来,使用工具栏上的播放按钮来查看我们制作的梅树枝的效果。

【思考】顺序结构程序设计积木块从上到下摆放的一般规律
从上面的程序可以看出,我们的程序设计大概遵循了,积木块几何体-移动-旋转-缩放这样的程序结构,其中移动、旋转和缩放都是根据自己的设计需要来添加的,且顺序也是根据自己的需要来添加的,不是每个几何体都需要这三类积木块,当然有的积木块也可以沿着不同的旋转轴进行多次旋转,也可以根据需要设定从枢轴的坐标位置。
梅树枝参考链接:https://www.tinkercad.com/things/8wlvS2VAl7o
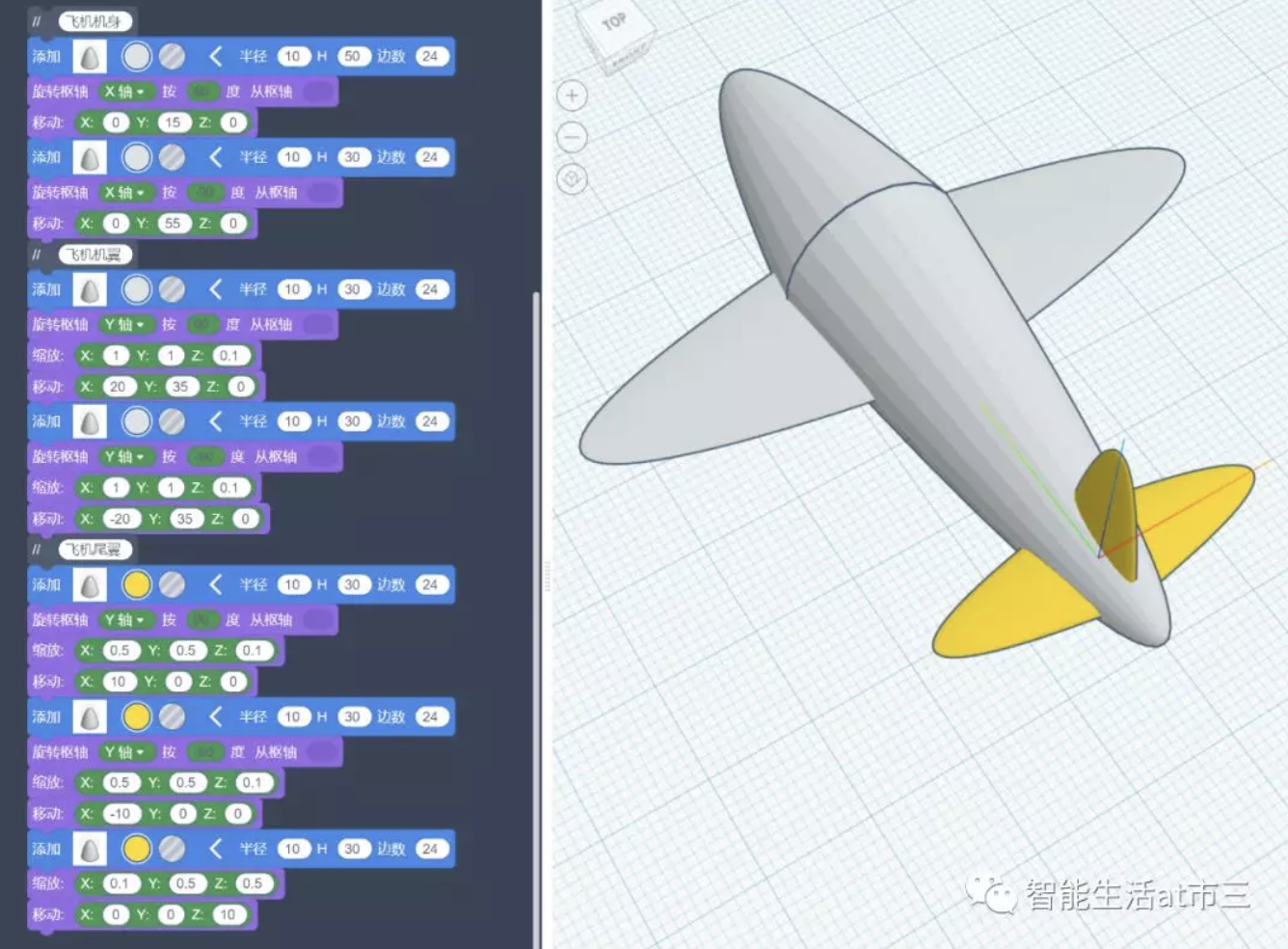
【拓展练习】制作一架简易小飞机,要求有机身、机翼、尾翼等飞机的轮廓。
【附加部分】可以在适当的位置增加飞机的引擎,门窗、轮胎等。
【提示】可以采用积木块几何体-移动-旋转-缩放这样的程序结构来设计该作品。
【思考】如果要制作更加复杂的飞机或航天飞机等,我还可以增加哪些元素来设计我的作品?
我还可以在哪些地方突出我自己的个性化设计?
要是增加个鲨鱼头的造型设计会不会很难,每个牙齿的位置我该怎么来计算呢?

通过工具栏上的播放按钮来查看小飞机的效果,用鼠标右键旋转视图,从不同角度查看自己设计的小飞机效果图。
简易小飞机参考链接:https://www.tinkercad.com/things/a0j6EouJFPu
总结:
本节课学习了最基本的程序结构——顺序结构,分别以创建简单的小树和稍微复杂些的梅树枝复习了程序设计的基本结构——顺序结构。
沿某个轴旋转,遵守右手法则。即拇指的方向为某个轴正方向,眼睛俯视大拇指所指方向时,逆时针旋转为正,顺时针旋转为负。如:沿X轴旋转90度。即拇指方向为红色轴向,右手四个指头垂直于拇指。
注:(基础内容时长约35分钟可以完成。拓展部分时长约20分钟。)
说明:此学习资料中的积木中文翻译源自于TINKERCAD,可能将来发生变动,以TINKERCAD最新版翻译为准。